Tips for multilingual website design

Multilingual website design – Getting off on the right track
Understanding your target audience before you dip your toe into multilingual design is key. Using these insights and carefully planning how different versions of your site adapt to different users will build trust. Your sales message will be built on a platform that is reflective of your audience, and structured towards offering products and services they would be most interested in.
Is trust more important to those visitors from Spain?
Are audiences in Germany more interested in the latest technology?
Do audiences within China need to be convinced that customer support is in place before they make a purchase?
These are the types of questions your multilingual site must answer, by promoting your services in a way that’s most digestible to that particular audience.
These slight adaptations to your structure will give your company the best chance to succeed internationally.
Here are a few examples of how the BBC site has handled multilingual website design:
Adaptable components for different languages
At the heart of many well performing sites is the content on the page. With multilingual sites not only do you need to consider translation, but the impact the translation has on the components of your page.
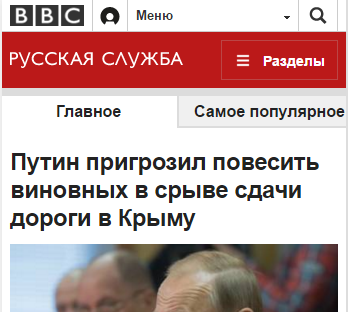
The Russian language is a great example of a language that could quite easily break the layout of your site due to the length of most words within the language.
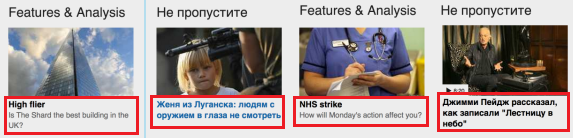
The BBC website handles the Russian language slightly differently, compared to English the Russian language is on average 25% longer. The promo components within the site have been designed to work without intro text to save space.
The template has been designed to not render the intro text when using the Russian BBC site:

Localising content for specific languages
Sometimes changing the direction of the text or formatting the components on a page isn’t enough. Your different language sites could be so different that it may not be worth trying to make two websites from the same code base.
However if you just need to customise the site for a specific target audience then you may be able to tweak your localised versions. It may be the case that one region doesn’t produce as much content as another, or has different requirements.
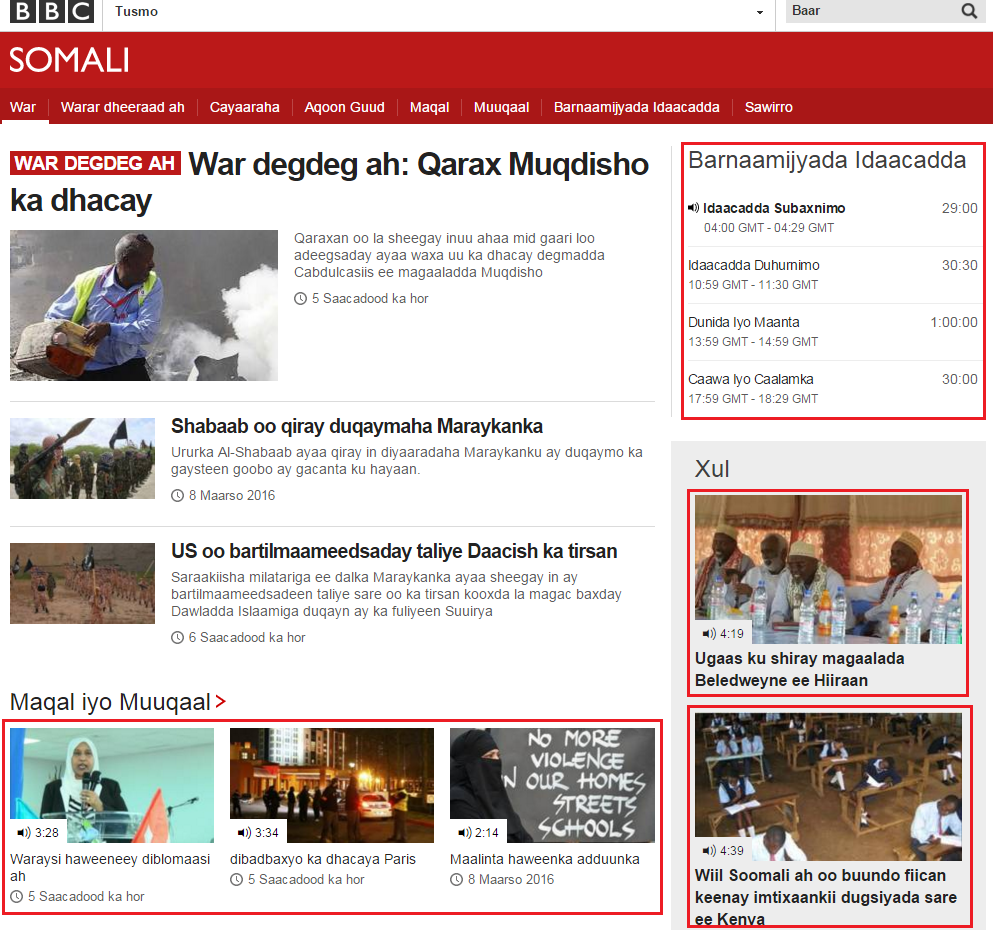
For example BBC Somali produces lots of radio content, so the main objective of this site is to promote that type of content to their audience:

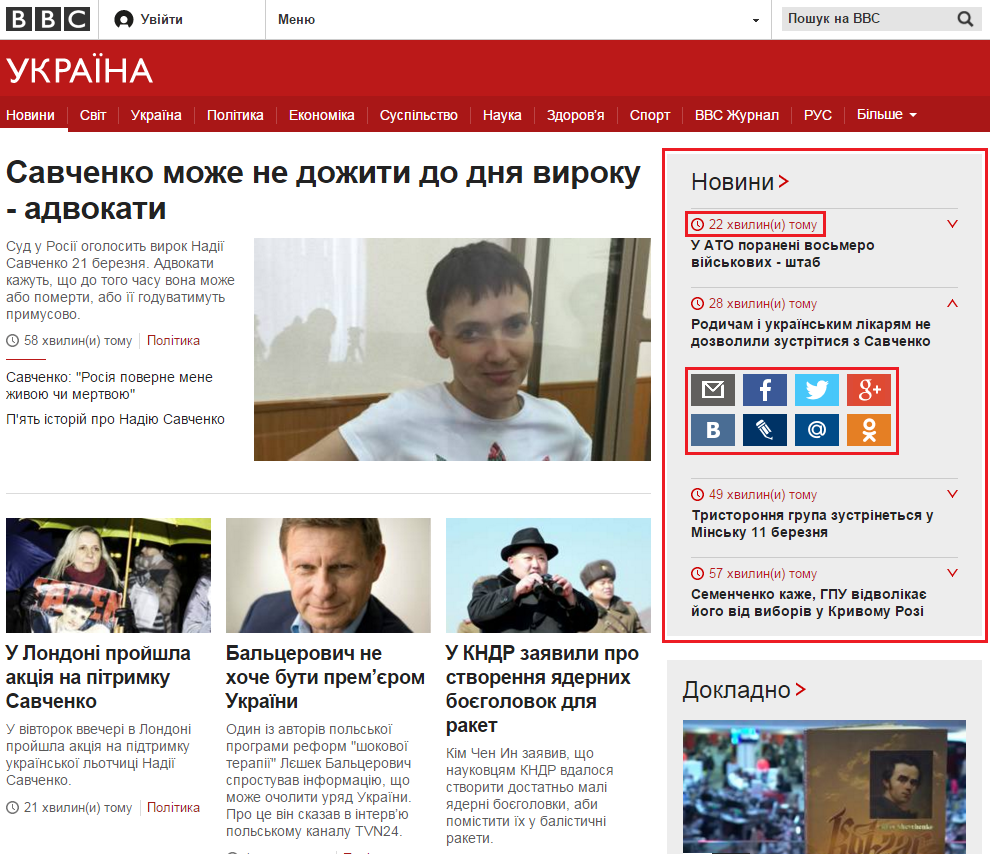
The Ukrainian market prefers constantly rolling news updates. The news indexes pages behave slightly differently because of this. The BBC built a “rolling news” component, which is updated regularly and has social icons incorporated so it can be shared easily:

Both sites have been built from the same code base, but they have been configured differently to suit the audience for that language.
The more you know about your target audience the more tailored your content can become. Having this prior knowledge already in place will mean that developers can design a flexible build from the very beginning. This kind of forward thinking helps remove potentially expensive roadblocks in the future.
Breaking points for different languages
Breakpoints are the different points within your site that trigger a response, this will display the best layout to consume that information. Multilingual sites need to consider both the screen size, and the language used.
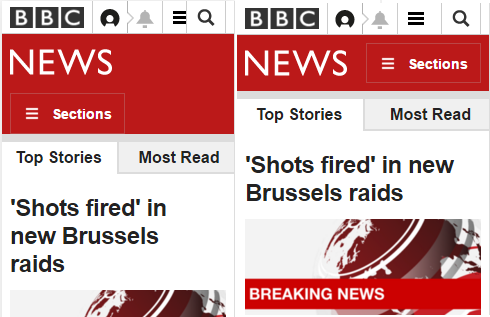
Using the BBC UK and Russian sites as examples, developers have adjusted breakpoints depending on language and screen size:

Here we can see the BBC UK site wrapping the sections button differently depending on screen resolution.

The breadth of the Russian language means the button wrap around breaks at a higher resolution.
Being responsive is now a must in the eyes of the bigger search engines and is a reasonable expectation across different international markets. Make sure the experience is consistent for all of your customers by testing device usage and language at the same time.
Integrating bi-directional layouts
Your design and code must be able to work from left-to-right and from right-to-left. Catering for Arabic languages for example, would mean creating layouts that are switchable, with columns floating on either side of the page depending on which language is being viewed.
You need to think about how each component of the page will work independently. You are essentially holding up a mirror to your site and making sure all the components make sense.
Don’t be put off by the complexities of multilingual website design
Multilingual website design doesn’t need to be complicated, the programming ability of our development team enables us to build a site that is functional across a range of languages. If you would like to get in touch about your next international site please call 0116 254 9888 or complete our contact form.
Why not check out some examples of multilingual sites that we have worked on; Puzzel, who provide contact centre solutions across Europe and Building and Social Housing Federation (BSHF) a housing charity that shares best practices in English, French and Spanish.